Warna merupakan hal penting dan unik dalam dunia desain visual. Warna tidak memiliki bentuk, ukuran maupun simbol untuk menyampaikan pesan secara langsung. Akan tetapi, warna mampu berbicara melalui emosi alam bawah sadar manusia, sehingga dapat mempengaruhi pikiran serta suasana hati orang yang melihatnya.
Misalnya saat berkendara, Anda akan banyak menemukan simbol rambu-rambu maupun tanda peringatan yang menggunakan warna-warna berbeda setiap informasinya. Misalnya menggunakan warna mencolok seperti merah, dapat merangsang Anda untuk lebih waspada dan berhati-hati. Sangat aneh jika warna sebuah peringatan adalah warna lembut yang dapat dengan mudah luput dari pandangan mata.
Warna yang tepat mampu memperkuat pesan yang dibawakan.
Pahami Teori Warna
Sebelum menerapkan warna yang efektif dalam sebuah desain, sebaiknya pahami dulu seperti apa pembagian warna berdasarkan turunan/percampuran warna, agar keserasian antara elemen website bisa sejalan dengan tujuan konversi website Anda.
Klasifikasi Warna Dasar
Menurut teori Brewster, untuk menyederhanakan warna yang ada di alam, warna dibagi menjadi 4 kelompok, yaitu warna primer, sekunder, tersier, dan warna netral.
Warna Primer

Warna primer merupakan warna dasar yang membentuk warna-warna lain. Warna primer tidak dapat diciptakan dengan percampuran warna apapun karena sifat warna primer adalah murni. Yang merupakan warna primer adalah merah, kuning dan biru.Warna Sekunder

Warna Sekunder adalah warna turunan yang dihasilkan dari campuran dua warna primer dengan proporsi yang sama. Misalnya warna merah dan kuning menghasilkan warna oranye, kuning dan biru menghasilkan warna hijau, serta merah dan biru menghasilkan warna ungu.Warna Tersier

Warna tersier adalah warna turunan yang dihasilkan dari percampuran antara satu warna primer dan satu warna sekunder. Misalnya warna primer merah ditambah warna sekunder ungu, akan menghasilkan warna tersier ungu merah.Warna Netral

Warna netral adalah warna yang biasa digunakan sebagai penyeimbang dan membantu warna lain agar terlihat lebih fokus. Hitam dan putih merupakan warna netral yang secara umum banyak digunakan. Namun, dalam banyak kesempatan bisa juga dikombinasikan menjadi berbagai warna netral yang lebih bervariasi, misalnya cokelat, krem, dan abu-abu.
Percampuran Warna
Setelah memahami warna dasar, Anda akan lebih mudah menciptakan banyak kombinasi warna berbeda. Yang perlu Anda lakukan selanjutnya adalah menggabungkan warna dasar dengan warna netral seperti hitam maupun putih, sehingga Anda akan mendapatkan variasi kedalaman warna yaitu membuatnya lebih terang ataupun lebih gelap.
- Tint

Warna tint merupakan campuran warna dasar dengan warna putih, atau sering disebut dengan warna pastel. Warna tint terlihat lebih santai, lembut, serta memiliki kesan feminin.
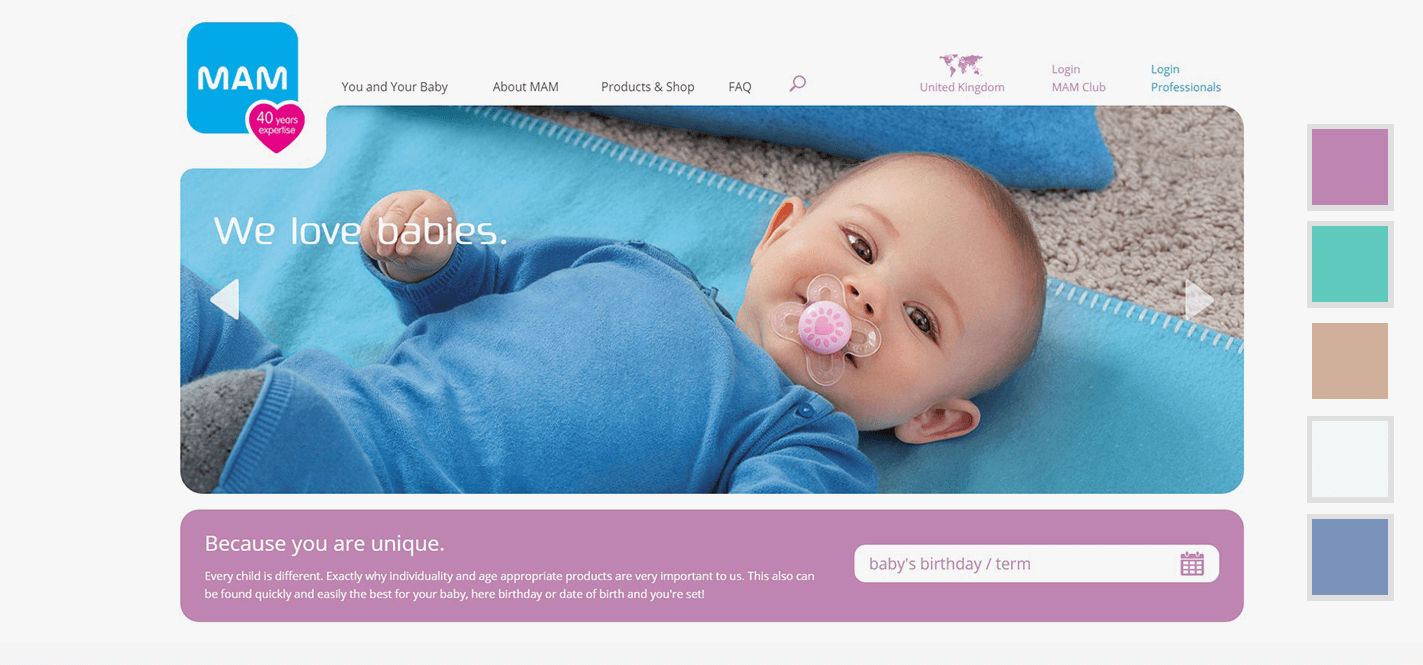
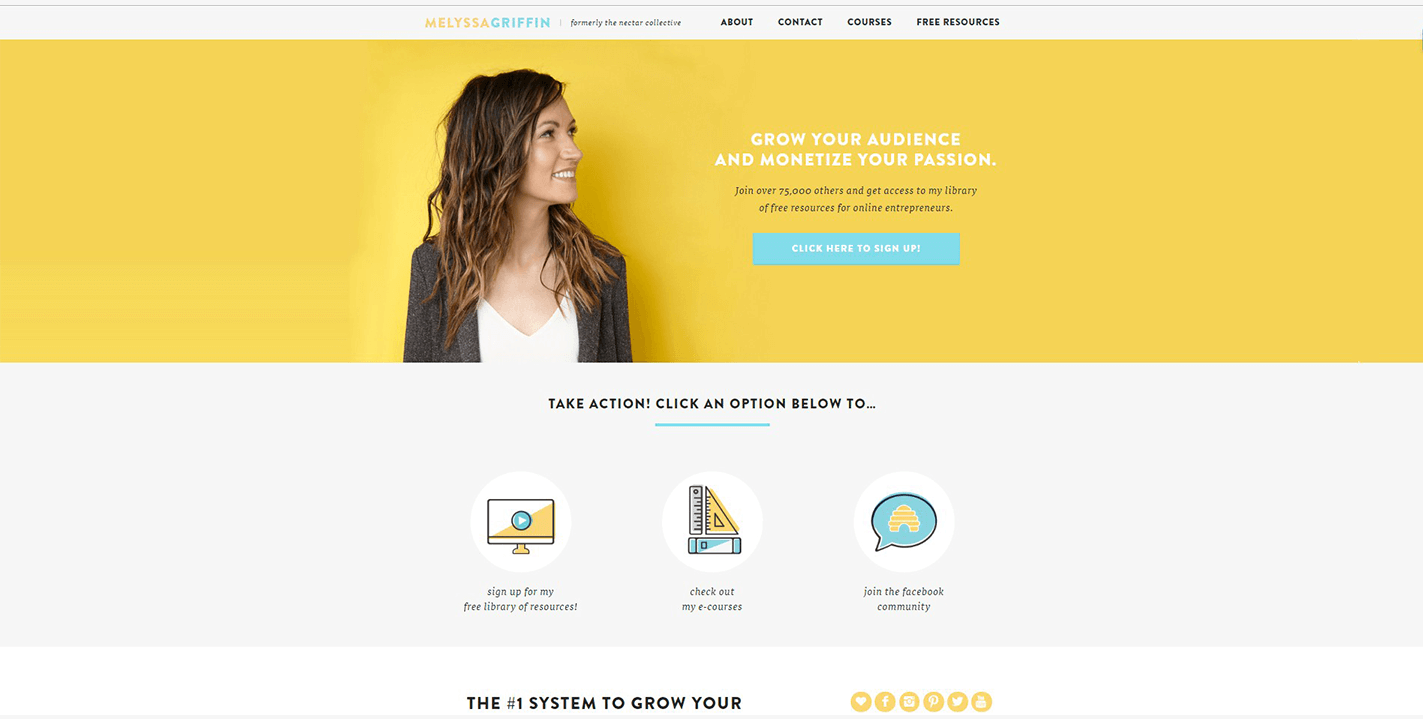
 Warna tint efektif digunakan untuk target konsumen wanita serta bayi/anak-anak. Biasanya, perusahaan yang menggunakan warna seperti ini bergerak di bidang kecantikan, produk bayi, salon, spa, permainan anak-anak, dan lain-lain.
Warna tint efektif digunakan untuk target konsumen wanita serta bayi/anak-anak. Biasanya, perusahaan yang menggunakan warna seperti ini bergerak di bidang kecantikan, produk bayi, salon, spa, permainan anak-anak, dan lain-lain.- Shade

Shade, atau sebutan tingkat kegelapan sebuah warna, didapatkan dari campuran warna dasar dengan warna hitam. Kombinasi warna shade akan tampil baik ketika dipadukan bersama warna murni atau warna yang lebih terang.
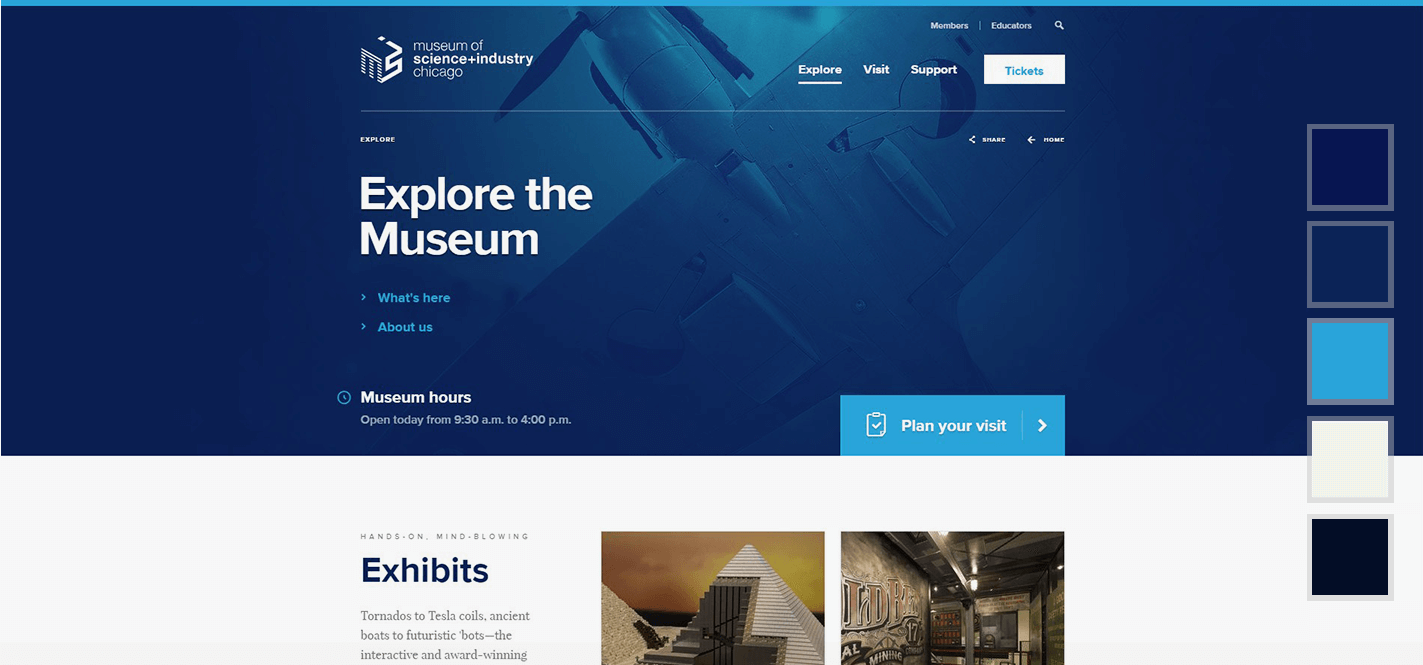
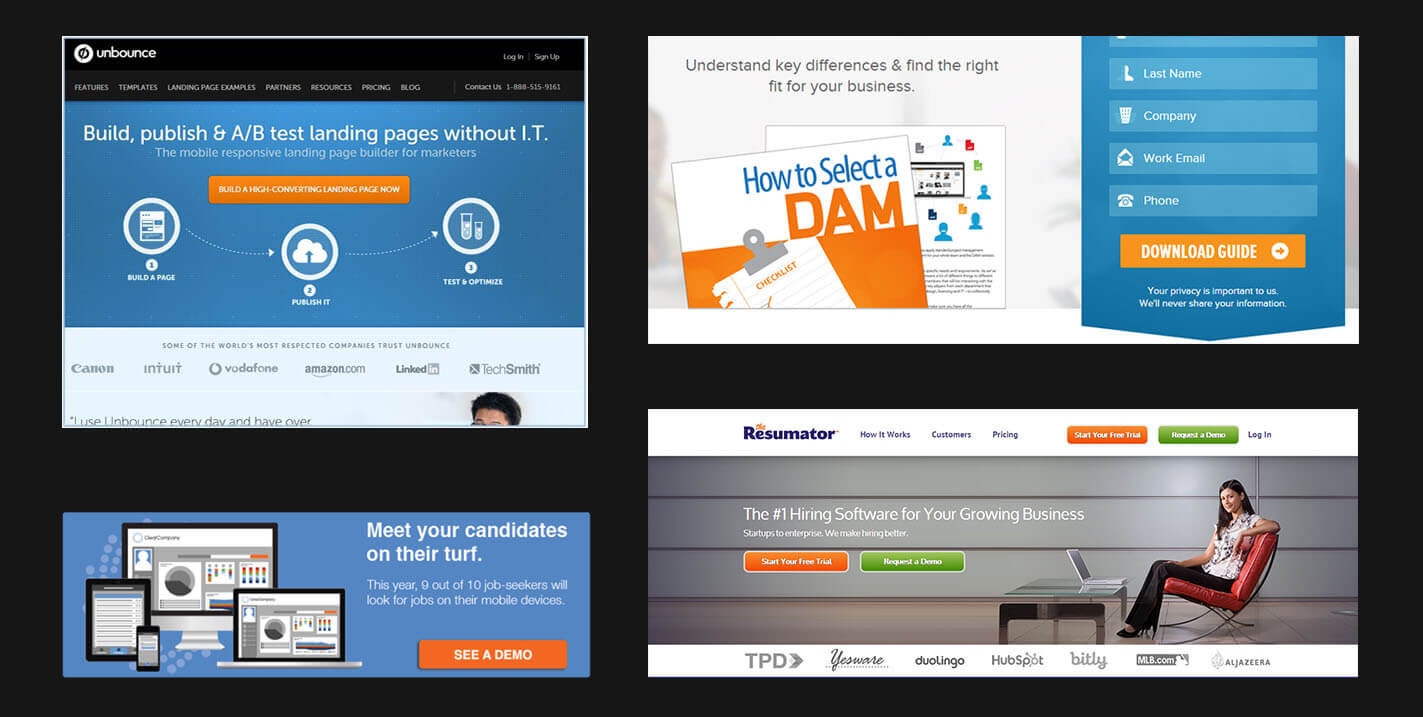
 Warna yang termasuk dalam jenis shade sangat pas jika digunakan untuk website yang berkaitan dengan keuangan, portal berita, jasa konsultan, dan organisasi. Tampilan gelapnya memberikan kesan serius, profesional, serta elegan.
Warna yang termasuk dalam jenis shade sangat pas jika digunakan untuk website yang berkaitan dengan keuangan, portal berita, jasa konsultan, dan organisasi. Tampilan gelapnya memberikan kesan serius, profesional, serta elegan.- Tone

Warna tone adalah hasil dari campuran warna dasar dengan warna abu-abu, yang dihasilkan warna putih dan hitam. Adanya unsur warna abu-abu menghasilkan warna yang memiliki gradasi lebih keruh. Hal ini menjadikan kombinasi warna yang tidak mencolok dan mudah menyatu dengan warna lain.
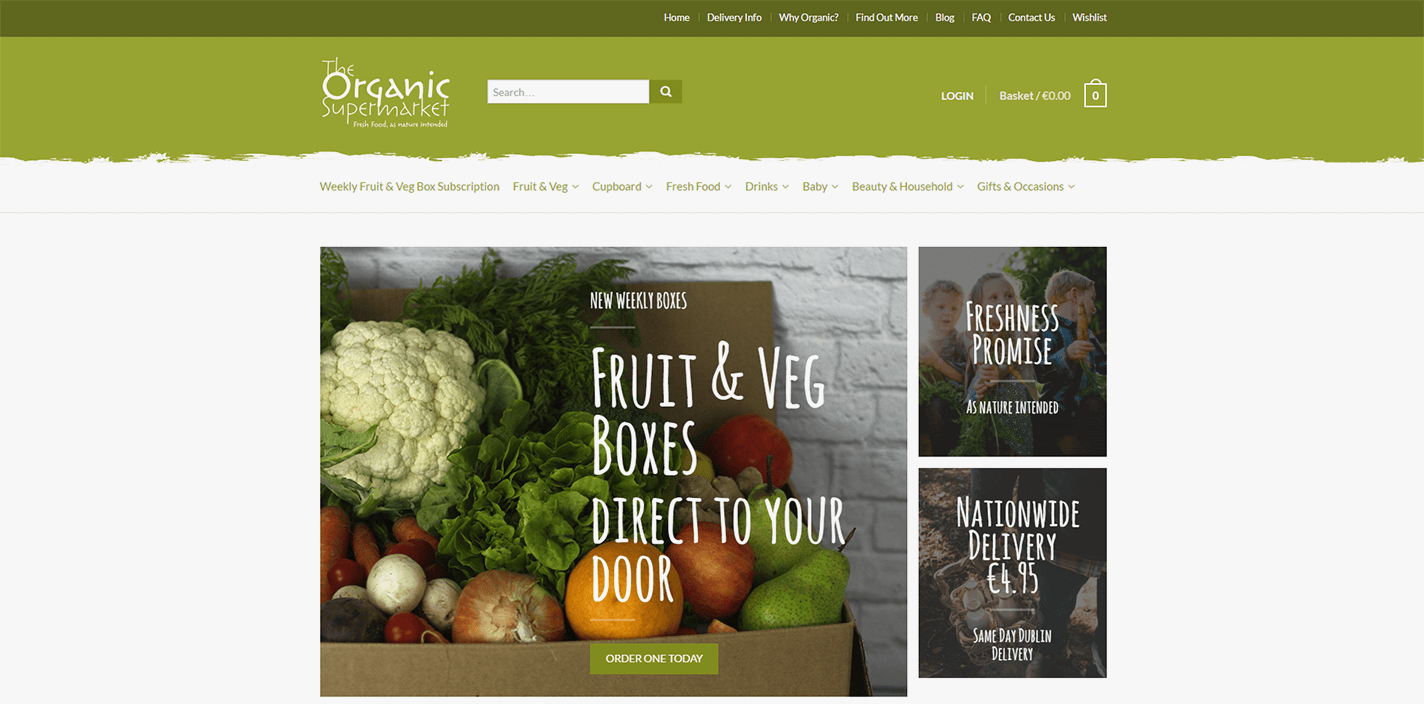
Warna tone memberikan kesan klasik, alami, dan natural seperti warna alam. Jenis warna ini cukup baik jika digunakan untuk website arsitektur, fotografi, kerajinan tangan, dan lain-lain.
Temperatur Warna
Ketika berbicara mengenai temperatur warna, tentu akan berkaitan dengan bagaimana warna dapat mempengaruhi suasana hati serta pikiran seseorang. Hal ini sering dikenal dengan istilah psikologi warna. Warna memiliki temperatur panas dan dingin seperti benda pada umumnya. Namun, temperatur dalam warna hanya dapat dirasakan dampaknya melalui pikiran serta suasana hati seseorang.
Warna Panas

Warna panas/hangat tersusun dari warna merah, oranye dan kuning. Warna ini sering dikaitkan dengan sesuatu yang memiliki tensi tinggi, semangat membara, dan lain-lain. Ketika diaplikasikan dalam desain, penggunaannya memberikan cukup kontras sehingga cocok dijadikan pusat perhatian. Pada praktiknya, informasi penting, button call to action, pop up, dan headline sering memanfaatkan warna ini.

Berikut beberapa contoh warna panas serta penerapannya ke dalam sebuah website.
Merah
 Warna merah merupakan salah satu warna primer/utama yang dianggap cukup efektif jika digunakan untuk tombol call to action. Secara umum, warna merah memang memiliki daya tarik yang cukup kuat, karena warna merah yang terlihat kontras, seringkali diasosiasikan sebagai:• Peringatan
Warna merah merupakan salah satu warna primer/utama yang dianggap cukup efektif jika digunakan untuk tombol call to action. Secara umum, warna merah memang memiliki daya tarik yang cukup kuat, karena warna merah yang terlihat kontras, seringkali diasosiasikan sebagai:• Peringatan
• Penunjuk bahaya
• Kewaspadaan
• Tidak stabilKarenanya, secara psikologis seseorang akan selalu tertarik untuk memperhatikan sesuatu yang berwarna merah.Oranye
 Warna oranye merupakan warna sekunder percampuran antara dua warna primer merah dan kuning. Warna oranye sering dimaknai sebagai sesuatu yang menggambarkan:• Kesenangan
Warna oranye merupakan warna sekunder percampuran antara dua warna primer merah dan kuning. Warna oranye sering dimaknai sebagai sesuatu yang menggambarkan:• Kesenangan
• Kesegaran
• Antusias
• PembaharuanWarna oranye merupakan warna yang cukup agresif, namun masih sedikit lembut jika dibandingkan warna merah. Selain warna merah, warna oranye juga dikenal sebagai warna yang cukup baik untuk digunakan sebagai tombol.Kuning
 Warna kuning juga salah satu warna primer yang tampil begitu kuat dan mencolok, serta sering diasosiasikan sebagai tanda peringatan rambu lalu lintas. Dengan tampilan yang cerah warna kuning akan terlihat lebih kuat jika dikombinasikan dengan warna netral seperti warna hitam atau warna gelap lainnya. Sifat warna kuning yang menarik perhatian tampil cerah seperti matahari pagi, menggambarkan:• Keceriaan
Warna kuning juga salah satu warna primer yang tampil begitu kuat dan mencolok, serta sering diasosiasikan sebagai tanda peringatan rambu lalu lintas. Dengan tampilan yang cerah warna kuning akan terlihat lebih kuat jika dikombinasikan dengan warna netral seperti warna hitam atau warna gelap lainnya. Sifat warna kuning yang menarik perhatian tampil cerah seperti matahari pagi, menggambarkan:• Keceriaan
• Kegembiraan
• Kehangatan
• KehidupanSehingga warna kuning sangat efektif untuk website yang ingin menunjukan semangat, keceriaan, serta kehidupan yang cerah.
Warna Dingin

Warna dingin terdiri dari warna hijau, biru, dan ungu. Warna dingin memberikan kesan lebih menenangkan, ketentraman dan santai, karena sering diibaratkan dengan sesuatu yang bersifat dingin seperti air, samudera, es, hujan, mendung, dan lain-lain. Kombinasikan warna-warna dingin untuk menciptakan tampilan desain yang lebih tenang dan profesional. Berikut contoh warna biru serta penjelasannya.
Hijau
 Warna hijau merupakan warna sekunder hasil kombinasi antara warna biru dan kuning. Warna hijau adalah warna dingin/sejuk yang sering dikaitkan dengan lingkungan dan alam. Sehingga warna hijau dapat disimbolkan dengan:• Kesuburan
Warna hijau merupakan warna sekunder hasil kombinasi antara warna biru dan kuning. Warna hijau adalah warna dingin/sejuk yang sering dikaitkan dengan lingkungan dan alam. Sehingga warna hijau dapat disimbolkan dengan:• Kesuburan
• Pertumbuhan
• Kesegaran
• Pembaharuan
• KestabilianPenerapan warna hijau ke dalam sebuah desain website sangat efektif untuk menunjukan sifat natural/alam, seperti kesehatan, makanan/minuman dan produk/bidang yang berada di luar ruangan.Biru
 Warna biru merupakan salah satu warna primer yang menjadi warna favorit di seluruh dunia. Hal ini dapat kita lihat dari banyaknya aplikasi biru di setiap perusahaan. Penggunaan warna biru dalam website, simbol perusahaan (logo), brand identity, seragam, bangunan, dan lain-lain. Sifat warna biru adalah• Damai dan tenang
Warna biru merupakan salah satu warna primer yang menjadi warna favorit di seluruh dunia. Hal ini dapat kita lihat dari banyaknya aplikasi biru di setiap perusahaan. Penggunaan warna biru dalam website, simbol perusahaan (logo), brand identity, seragam, bangunan, dan lain-lain. Sifat warna biru adalah• Damai dan tenang
• Loyalitas
• Kebijaksanaan
• Intelektual
• Kebesaran/kekuasaanWarna biru merupakan warna yang menenangkan, seperti warna lautan, langit, pegunungan, dll. Sehingga banyak perusahaan yang mengadopsinya. Penerapan warna biru ke dalam website untuk menunjukan sifat ketenangan, intelektual, serta bijaksana. Cocok untuk perusahaan yang bergerak di bidang teknologi, kepemerintahan, pendidikan, organisasi sosial, dan lain-lain.- Ungu
Warna ungu merupakan kombinasi warna merah dan biru. Berada di antara warna panas merah dan dingin biru, membuat warna ungu terkesan sebagai warna penyeimbang yang menghangatkan. Warna ungu adalah warna sekunder yang memiliki makna:
• Misterius
• Spiritual
• Keanggunan
• Bernilai
• Kemewahan
• Kebijaksanaan
• Spiritual
• Keanggunan
• Bernilai
• Kemewahan
• Kebijaksanaan
Warna ungu cukup baik untuk mendukung usaha/produk yang mengedepankan kemewahan. Biasanya warna ini sering digunakan oleh produk perhiasan, fashion, parfum, lifestyle, dan lain-lain.
Berapa Jumlah Warna Efektif dalam Website?
Tidak ada jumlah yang pasti berapa warna yang efektif dalam sebuah desain website. Penggunaan warna menjadi kebutuhan masing-masing website dan berpegang pada branding perusahaan. Namun tetap disarankan untuk menggunakan kombinasi warna yang minimalis, karena akan lebih mudah dalam memadu warna dengan keseluruhan isi website.
Untuk mempermudah mendapatkan kombinasi warna yang efektif. Gunakan prinsip sederhana 60-30-10 (60%, 30%, 10%), yaitu prinsip warna yang sering dipakai dalam desain interior. Namun sangat membantu untuk kombinasi warna desain website Anda.

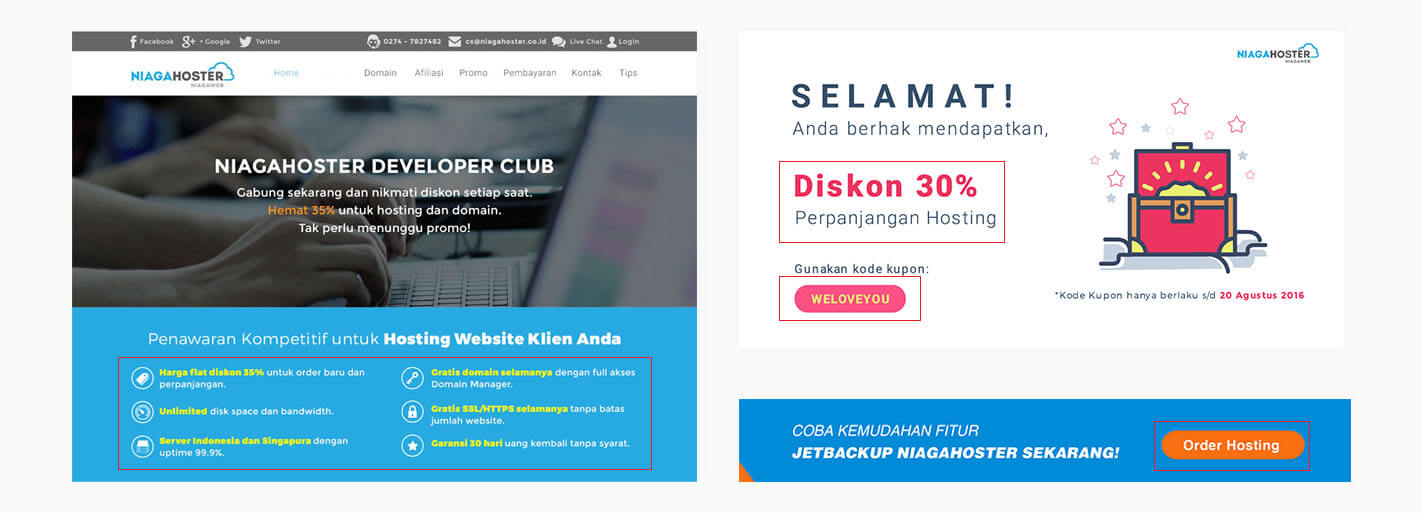
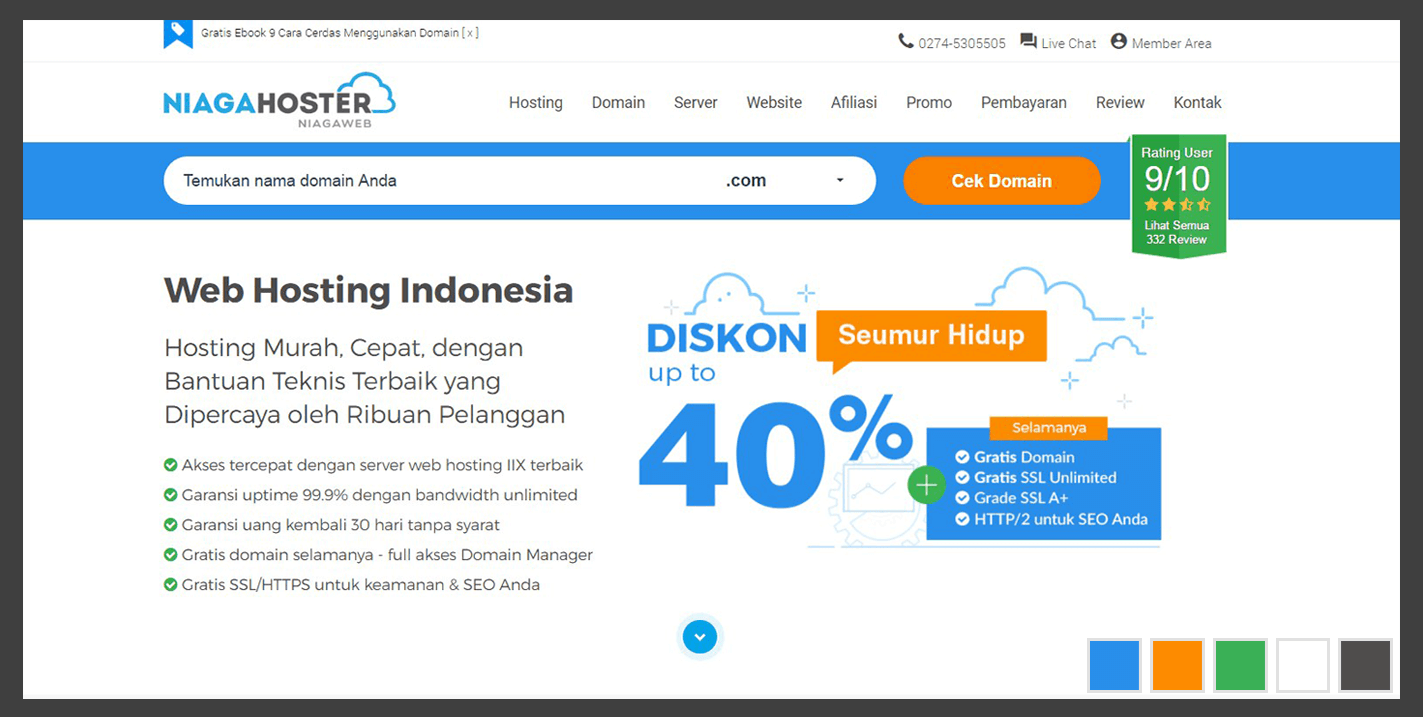
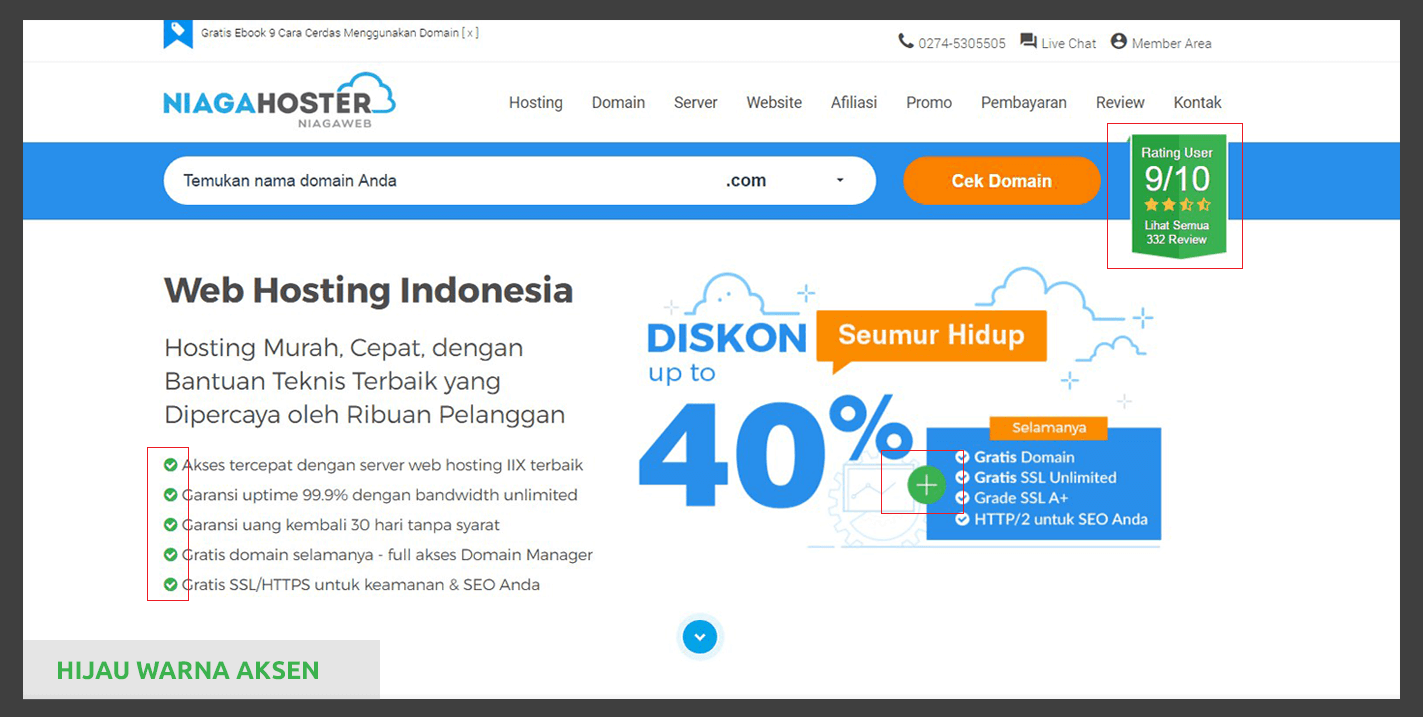
Sebagai contoh, website niagahoster.co.id yang menerapkan prinsip 60-30-10, menggunakan perbandingan warna 60% sebagai warna dominan, 30% warna sekunder, dan 10% sebagai warna aksen. Berikut penjelasannya.
Porsi 60% sebagai warna dominan.
 Warna dominan akan menjadi warna yang akan banyak digunakan dalam desain, seperti warna identitas perusahaan yang harus ditonjolkan. Dalam hal ini website niagahoster menggunakan warna biru sebagai warna dominan dan sebagai warna identitas perusahaan.
Warna dominan akan menjadi warna yang akan banyak digunakan dalam desain, seperti warna identitas perusahaan yang harus ditonjolkan. Dalam hal ini website niagahoster menggunakan warna biru sebagai warna dominan dan sebagai warna identitas perusahaan.Porsi 30% sebagai warna sekunder kontras dari warna dominan
 Porsi 30% digunakan sebagai warna sekunder yang digunakan sebagai kontras dari warna dominan. Menjadi penghias yang mendukung warna dominan menjadi lebih terlihat menonjol. Warna sekunder dari website niagahoster adalah oranye.
Porsi 30% digunakan sebagai warna sekunder yang digunakan sebagai kontras dari warna dominan. Menjadi penghias yang mendukung warna dominan menjadi lebih terlihat menonjol. Warna sekunder dari website niagahoster adalah oranye.Porsi 10% adalah warna aksen yang melengkapi
 Gunakan porsi 10% sebagai aksen untuk mendapatkan kombinasi yang lebih bervariasi namun tetap menjaga keserasian keseluruhan tampilan website. Berdasarkan contoh website niagahoster di atas, warna hijau digunakan sebagai warna aksen.
Gunakan porsi 10% sebagai aksen untuk mendapatkan kombinasi yang lebih bervariasi namun tetap menjaga keserasian keseluruhan tampilan website. Berdasarkan contoh website niagahoster di atas, warna hijau digunakan sebagai warna aksen.
Tips Menerapkan Warna Efektif ke dalam Website
Ada beberapa hal yang harus diperhatikan dalam menerapkan warna. Berikut apa saja yang sebaiknya dilakukan dalam mengkombinasikan warna ke dalam desain website.
1. Gunakan warna brand Anda
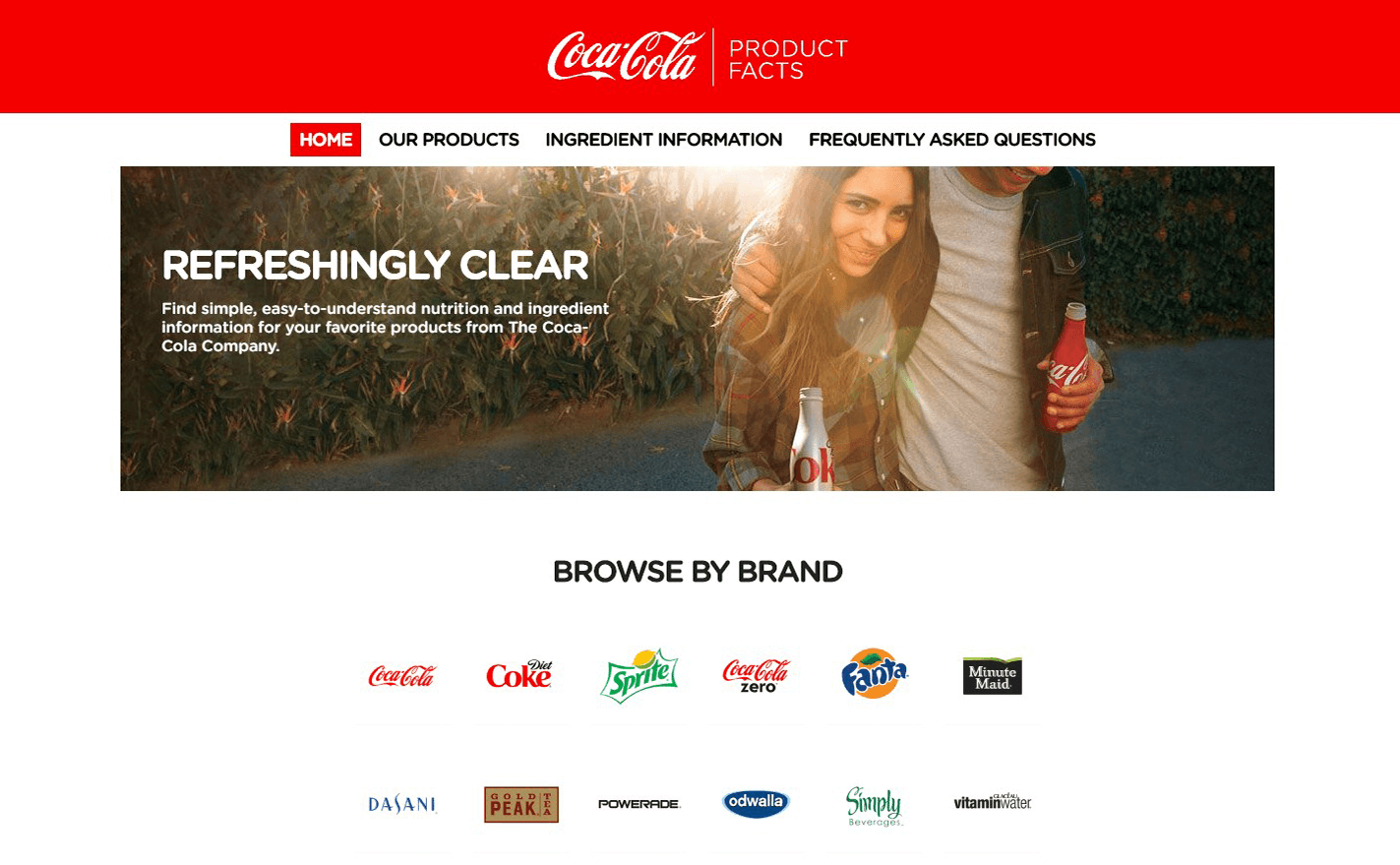
Warna identitas brand Anda merupakan hal yang penting untuk selalu diterapkan ke berbagai media, termasuk media online seperti website sebagai bentuk branding perusahaan. Begitu juga website Coca Cola yang menerapkan identitas brand-nya yaitu merah. Jangan menggunakan warna yang jauh berbeda dengan warna brand Anda, karena hal itu akan membuat kesan tidak profesional dan tidak konsisten. Gunakan warna brand sebagai warna utama dalam branding usaha Anda.
2. Terapkan psikologi warna
Secara tidak sadar, warna mampu memberikan pengaruh kedalam pikiran seseorang. Saat kita mengunjungi halaman website, mata akan tertarik untuk memperhatikan sesuatu yang terlihat berbeda dan menonjol. setelah memahami beberapa penjelasan tentang teori warna sebelumnya, Anda dapat menerapkannya ke dalam desain website Anda. Seperti sifat warna-warna panas yang cerah, cukup efektif untuk menarik perhatian, jika digunakan sebagai informasi penting, tombol, link, headline, dll. Begitu juga dengan warna-warna dingin yang menenangkan dapat digunakan sebagai background, text maupun paragraf, dll.
3. Sesuaikan warna dengan target pasar

Setiap konsumen memiliki ketertarikan warna yang berbeda sesuai umur maupun jenis kelaminnya. Begitu juga setiap bidang usaha akan selalu berbeda dalam menerapkan warna berkaitan dengan profesionalitas usaha.
Sebagai contoh warna ceria yang tampil fun dan menyenangkan, akan lebih efektif di gunakan untuk target konsumen bayi/anak-anak maupun wanita, serta digunakan dalam bidang usaha yang lebih santai. Sangat tidak efektif, jika warna ceria tersebut digunakan untuk target konsumen serta bidang usaha yang lebih serius dan profesional, seperti usaha kontraktor, politik, akuntan, hukum, dll.
Sebagai contoh warna ceria yang tampil fun dan menyenangkan, akan lebih efektif di gunakan untuk target konsumen bayi/anak-anak maupun wanita, serta digunakan dalam bidang usaha yang lebih santai. Sangat tidak efektif, jika warna ceria tersebut digunakan untuk target konsumen serta bidang usaha yang lebih serius dan profesional, seperti usaha kontraktor, politik, akuntan, hukum, dll.
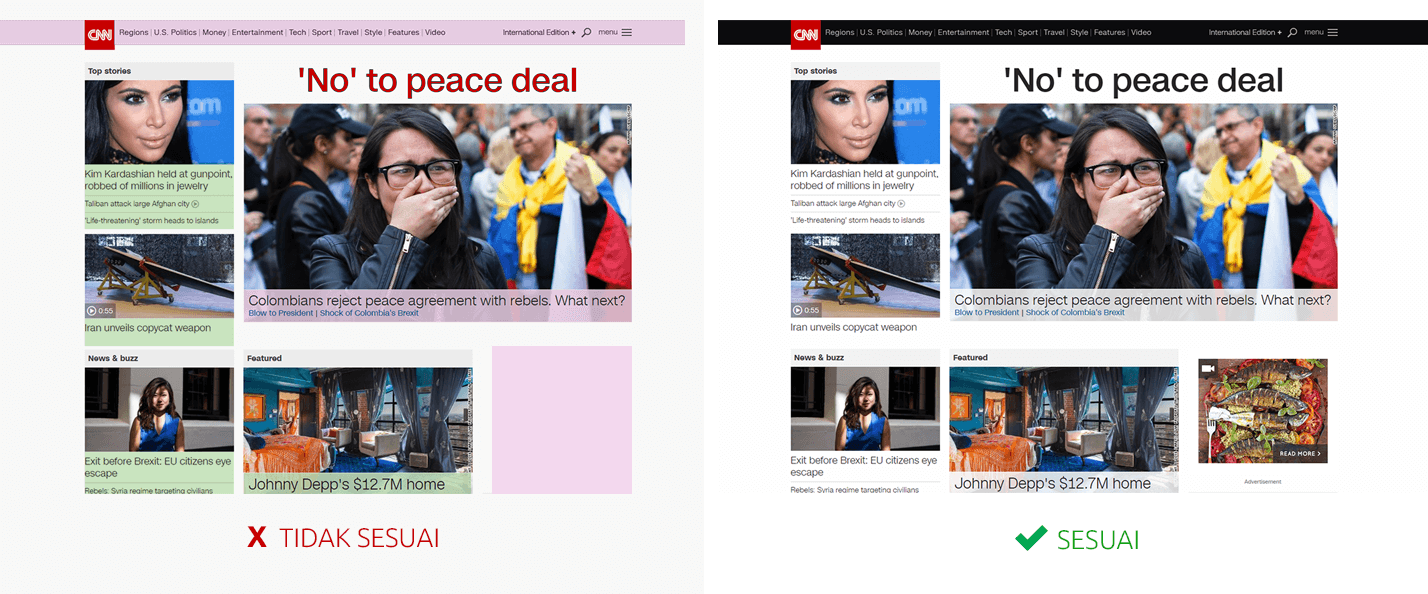
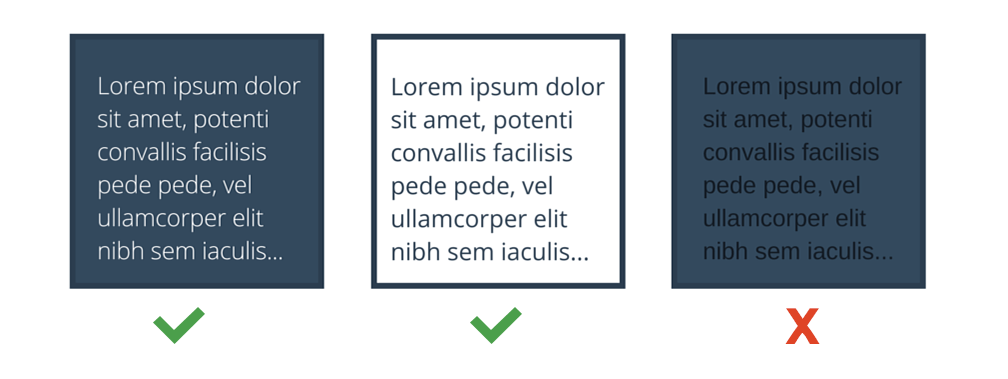
4. Pastikan warna teks kontras dengan background

Kontras teks dalam desain website jugalah penting. Teks menjadi sumber rujukan bagi pengunjung untuk mengetahui informasi mengenai bisnis Anda. Untuk itu, membuat teks mudah dibaca dan untuk menghindari ketegangan mata pengunjung website, harus ada kontras yang tinggi antara warna teks dan warna background Anda.
Gunakan teks warna gelap untuk background terang. Sebaliknya, gunakan warna terang untuk teks dengan background gelap. Jangan menyulitkan pengunjung dalam membaca isi konten website Anda, dengan menggunakan kontras warna yang rendah antara teks dan background.
Referensi Kombinasi Warna
Saat ini memang banyak situs online yang menyediakan referensi kombinasi warna menarik. Hal ini tentu memudahkan Anda memikirkan dari awal kombinasi warna yang pas digunakan. Namun, memahami teori dasar warna akan sangat membantu Anda menentukan warna yang efektif untuk produk, target konsumen, serta bidang usaha Anda. Berikut beberapa situs yang menyediakan kombinasi warna yang bisa Anda coba.
Adobe Colour CC
Merupakan tool kombinasi warna produk dari Adobe Creative, yang sering digunakan oleh beberapa desainer dalam menentukan kombinasi warna yang menarik dan efektif. Dengan bantuan Adobe Colour CC, Anda dapat menyimpan palette warna Anda untuk dapat di gunakan di produk Adobe lainnya, seperti Photoshop, Illustrator. InDesign, dll.
Colrd
Merupakan referensi yang cukup menarik untuk Anda kunjungi. Dapatkan banyak referensi warna yang bisa Anda gunakan untuk website Anda. Dengan tool ini, Anda dapat menentukan kombinasi warna berdasarkan gradien, gambar, maupun pattern.
Colourlovers
Referensi yang sangat menarik untuk Anda kunjungi, Anda dapat menemukan banyak kombinasi warna berdasarkan media, seperti website, printing, fashion, craft, dll. Selain itu Anda juga dapat menggunakan tool yang disediakan, seperti Photocopa, Copaso, Seamless Lite, dll. Anda dapat menentukan kombinasi warna berdasarkan foto atau membuat pattern sesuai keinginan Anda.









Tidak ada komentar :
Posting Komentar